First step is to login at Blogger. If you are using old classic Blogger, your Blogger Dashboard will be looking something like this.
 Click template and click customize design.
Click template and click customize design. Click upgrade you template, and Blogger will transfer your classic Blogger template into new Blogger layout. Blogger will automatically save your old template and you will always have the option to revert back to classic Blogger :).
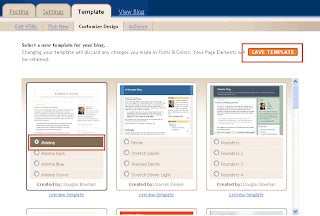
Click upgrade you template, and Blogger will transfer your classic Blogger template into new Blogger layout. Blogger will automatically save your old template and you will always have the option to revert back to classic Blogger :). Now, Blogger will ask you to choose any of the default Blogger layout. Choose any layout and you will be given the option to choose any customised Blogger layout later ;). For example, I choose the first Blogger layout which is Minima.
Now, Blogger will ask you to choose any of the default Blogger layout. Choose any layout and you will be given the option to choose any customised Blogger layout later ;). For example, I choose the first Blogger layout which is Minima.
Once you do that, you are now have successfully transfer your Blogger account into new Blogger layout :D.
Now, the explanation after this will demonstrate the steps to upload any customised Blogger layout to your blog.
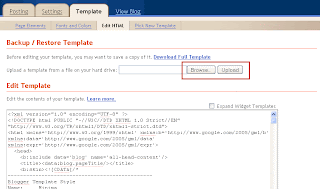
Click edit html.
 Click browse. Find the location of any Blogger layout that you have saved in your computer. The file should have the extension of .xml. For example Blogger.xml . If the file does not have the extension of .xml, the layout will not be accepted by Blogger.
Click browse. Find the location of any Blogger layout that you have saved in your computer. The file should have the extension of .xml. For example Blogger.xml . If the file does not have the extension of .xml, the layout will not be accepted by Blogger.
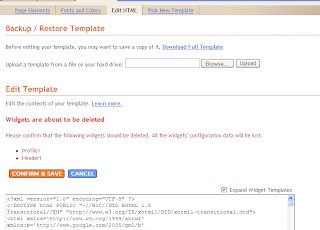
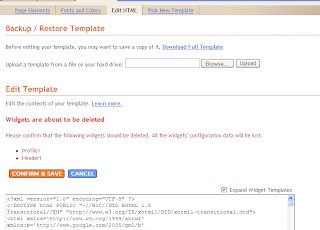
Now, you should have something like in the picture below. Blogger will ask you whether you would like to like to delete widgets.
What are widgets? Blogger widgets are mini application that helps you to add anything to your blog. You do not necessarily need to know any programming language to edit widgets. For example, you can easily add links, shoutbox, RSS feeds, third-party javascript using widgets without having to modify the whole layout manually.

What are widgets? Blogger widgets are mini application that helps you to add anything to your blog. You do not necessarily need to know any programming language to edit widgets. For example, you can easily add links, shoutbox, RSS feeds, third-party javascript using widgets without having to modify the whole layout manually.

Since this is the first time you are using new Blogger layout, your current widgets will not contained any information. Thus, click confirm and save.
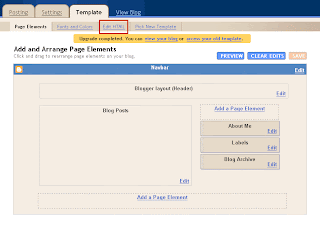
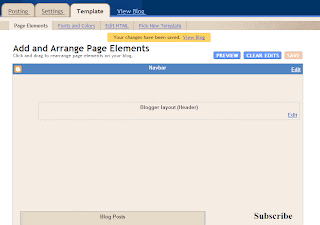
You will be directed to page elements under template tab once you saved your new Blogger layout.
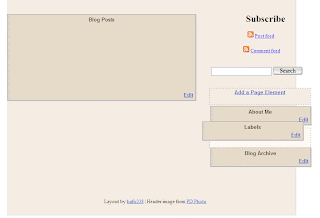
 This is the example of page elements of my template, Ladybug. Do you know that you can drag-and-drop the page elements in page element editor? For example, you can easily put Labels on top of About Me. It is a cool feature in new Blogger layout B-).
This is the example of page elements of my template, Ladybug. Do you know that you can drag-and-drop the page elements in page element editor? For example, you can easily put Labels on top of About Me. It is a cool feature in new Blogger layout B-).
13 comments:
when would you use your ladybug design tu? i think that one looks very nice indeed.
hmm, not sure when I'm going to use that though. My main purpose of designing ladybug is to give this layout to other people :)
Sudah hebat XML nampak.. ;)
tahu sikit2 ajer ni :)
Doc, buat kuliah untuk letak label lak..
cam tak logik gak soalan ni, tapi mmg label yang di create tak berjaya di keluarkan. pulak tu, masa buat layout baru, pelik2 jer susunan yang keluar, tak blh ubah plak tu...ting tong sekejap...
@ Nihas, biasanya kalau tak keluar label, mungkin salah layout or salah edit setting pada widget. cuba buat sekali lagi yer.
i really love ladybug and i love this template..cool!
@ Aie, Hopefully the template will work in your blog :)
it works :) but I don't really like the pink color :( i wish it can be replaced with white :D
It can be easily replaced by editing html. Which part of the template would you like to change the colour? I might be able to help.
I've tried but failed :D
I think not the html, but .gif format (http://hafiz238.googlepages.com/7.1-all-images.gif)
or u can visit my blog :) i want all that pink change into white :)
many thanks hafiz :)
sorry for late reply
this is the new image. Replace the old link with the new link below.
http://sites.google.com/site/bloglayout/home/7.1-all-images-2.gif
Hopefully this will work
Thankyou Hafiz, but still didnt work..
I think this image (http://hafiz238.googlepages.com/7.1-main-body.gif) may also need to be changed..
Post a Comment