The name of this layout is a combination from silver lining and sunray which has been suggested by Minci and Farah. Thanks to Striker, Moshimoshi, Aria Ayumi for giving suggestion :).
Silver Ray is a fixed width 3-column layout. This is based on my current blog layout. This new blogger layout is compatible with IE6, IE7 and Firefox 2. Snapshot of the layout.
 Update: Silver Ray version 2. Blog post is in the middle.
Update: Silver Ray version 2. Blog post is in the middle. Comment Section.
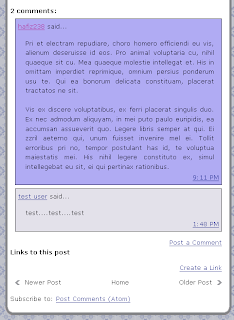
Comment Section. I have modified the comment section. In my previous blogger layouts, I have designed it as a dialog box. For this one, I designed the comment section as a box.
I have modified the comment section. In my previous blogger layouts, I have designed it as a dialog box. For this one, I designed the comment section as a box.Installation guide
- Backup your current blog layout. How to migrate from old classic Blogger to new Blogger.
- Download Silver Ray or Silver Ray (blog post middle) by right click and save link as...
- Open the file using Notepad.
- Search the following words: yourprofile, YourBlogName. [How to search? If you are using windows, press Ctrl and F together at the same time, or go to Edit and scroll down to Find]. Change yourprofile with the address of your profile. Change YourBlogName to your blog address. There are 3 places that you need to update YourBlogName.
- Save the file.
- Login into Blogger and click layout. Click edit html tab and upload Silver-Ray.xml by clicking upload button.
- At this point, Blogger may ask you that the current widget setting will be deleted. Please save the setting into a text file [eg Notepad, Microsoft Word] if you are going to use the widget in the future. Otherwise, click confirm and save.
- Next, click setting tab. Go to formatting and choose the following options.
- Language: English (United States)
- Date Header format: Month, Day, Year. Please make sure the name of month in abbreviation form. For example, December 10 2007 will be written as Dec 10 2007. This step is to ensure the date will fit into the date-calendar icon.
- Check your blog and hopefully you will have Silver ray installed as your current blog template :)
- Encrypted blog post. Read More.
- Language Translation Widget.
- Expandable post with Peekaboo view.
- Recent post widget
- Recent comment widget
- Blogger Label Hack
- Need more hack? Use Blogger Hack Search Engine or Google :).
22 comments:
woohooo... satu template berjaya dihasilkan lagi..
nak bagi cadangan...tapi takde idea..:P
huhu
Yay!
Hafiz, terjumpa satu site. Tapi rasanya you've been there. But in case you haven't, I thought I'd share -- here
chem: it is ok.
farah y: yes, I have been there before. It has lots of cool script. thank you :)
wow..tempalte baru.nice.
bro, studi lagi ke?
yes, masih belajar lagi :)
kat melbourne uni ke? batch mane..hehe
batch that will graduate at the end of 2009 :)
If you know Minci, we are in the same batch and did our foundation at KMB.
Can the columns on this blog be changed around, i.e. can the wider column be in the middle with a narrower column on each side ?
Thank you.
Alice
I will do that as soon as possible :)
done :D
Pat yourself on the back :o)
I think I'll try this on my dog's blog first to make sure I won't loose anything I've done on my blog. Mine has a LOT of stuff, Reba's is new so not so much to loose, haha
Hers is:
http://rebasrun.blogspot.com
good luck. Contact me if you have any problem :)
#7 At this point, Blogger may ask you that the current widget setting will be deleted. Please save the setting into a text file [eg Notepad, Microsoft Word] if you are going to use the widget in the future. Otherwise, click confirm and save.
Q - How do we save it? It's just a list of Images and other "stuff". I don't want to delete my widgets, so what do I do?
It's not that I don't have a clue... just that my clue is rather small, LOL.
Oh... wait a second here... I think my clue just got a bit bigger, haha. I just copied and saved the HTML in the Expanded Widget Templates box.
:o)
Clue is shrinking again... sigh.
As per instructions I copied and saved the stuff (see my above post) to Note Pad.
Now what is next? You don't really say. Do I confirm and save thereby deleting the widgets, then paste them back into the Expanded Widget Template? Or_______??????
This is still Alice from I Was Born2Cree8... showing as Reba's Run as that is the blog I'm working on with this.
_____________________________
Well, I went ahead and did it... the only way I could figure out. I lost my widgets and images. I've tried to put the photo of my dog back into the header as it was before but it won't let me, so for now I seem to be stuck with your image there. Help?
In Template > Page Elements ... the little page element boxes on the right side and the header are all too long/too far over, so run off the page, just the E of Exit showing. Is there any way to change this?
Also, how do I get rid of Subscribe, Post Feed and Comment Feed links?
How can I change the background to a solid color?
Sorry to be just a PITA. I really appreciate all the help you give.
first question.
1. How to save widgets? For example, one of your blogger widgets require you to put some computer code such as javascript. copy this code and paste it in notepad. After installing the template, go to the page element tab and click add new page element. paste the same code again and click save changes.
It will probably be a bit tedious to add those page elements again, but at the moment, I don't know any shortcuts for new blogger template.
2. In template > Page elements, the page elements will be a bit wider than the standard Blogger layout. Please scroll down until the end, until you found the footer and the scrollbar. This usually happened especially with three column layout for new Blogger.
3. How to add image to the header? Initially, I designed the original layout before Blogger introduces the feature of adding image to the header. I think I forgot to put the link for adding header image. Sorry about that.
Now, if you would like to add new image and remove my header image, you need to change the code itself.
Be careful when do you do this though.
First, you need to upload your dog's image to some place for example Blogger or photobucket. Once you do that, please copy the original link address. This should begin with http://
Open the Silver-Ray2.xml in your computer using Notepad. Now, find these code
margin: 0 auto;
height: 300px;
background: transparent url('http://hafiz238.googlepages.com/8-header.gif') left top;
replace the link in bold with your link to the image.
Now, comes the tricky part. I designed the header with this size; height: 300px and length: 900px; with transparent background color.
If your picture is bigger or smaller than this resolution, the picture will look weird.
to change the background-color, in the same place where you found this code
background: transparent url(...
change transparent into color code. For example if you would like to make the background color white, replace transparent with #ffffff.
To find out more about color code, click this link. Copy the color code you would like and paste it. Please remember to put # in front of 6 digits.
To adjust height, check the line above background: transparent url(...
where you find this code height:300px;. Change the number to fit your new picture.
4. To delete subscribe feed etc...
This continue from the previous step. Open the file in notepad and find the following code
<div id='feeds'>
<h2>Subscribe</h2>
<br/>
<p>
<a><img alt='' margin-right='10px' padding-left='10px' src='http://www.feedburner.com/fb/images/pub/feed-icon16x16.png' style='border: 0pt none ;'/></a>
<a href='http://YourBlogName.blogspot.com/feeds/posts/default' rel='alternate' title='Subscribe to my post feed' type='application/rss+xml'>Post feed</a>
</p><p>
<a><img alt='' margin-right='10px' padding-left='10px' src='http://www.feedburner.com/fb/images/pub/feed-icon16x16.png' style='border: 0pt none ;'/></a>
<a href='http://YourBlogName.blogspot.com/feeds/comments/default' rel='alternate' tip='Subscribe to my comment feed' type='application/rss+xml'>Comment feed</a></p>
</div>
delete this code.
5. To change the background-color.
search this code in the file using Notepad again.
body {
margin: 0 auto;
text-align: center;
background: #c0c2ca url('http://hafiz238.googlepages.com/8pattern.gif') repeat;
font:x-small Verdana,Trebuchet MS, Arial, Sans-serif;
line-height: 1.5em;
font-size/* */:/**/small;
font-size: /**/small;
}
delete the code in bold and replace with this code
background-color: #ffffff
edit #ffffff with the color code of your choice.
after all these steps, save the file and upload the file again. Or you can copy paste to template editor as you did previously. Hopefully, it will works.
Don't hesitate to ask me a lot of questions :). I learned a lot by answering your questions. You can email me and my email is in the sidebar above the shoutbox.
Thank you so much for all of this. I've been trying and not getting too far, lol. I'm calling it a night and off to bed, have a long day tomorrow. Will get back to this Thursday and will be in touch then.
good night. Hopefully you will be able to edit the template :)
Thank you for such a well-written and interesting post. I'll surely add it to my Favorites.
“The way to get good ideas is to get lots of ideas, and throw the bad ones away” You have defenitely thrown the worst away!
Post a Comment