The name of this layout is a combination from silver lining and sunray which has been suggested by Minci and Farah. Thanks to Striker, Moshimoshi, Aria Ayumi for giving suggestion :).
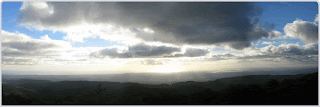
Silver Ray is a fixed width 3-column layout. This is based on my current blog layout. This new blogger layout is compatible with IE6, IE7 and Firefox 2. Snapshot of the layout.
 Update: Silver Ray version 2. Blog post is in the middle.
Update: Silver Ray version 2. Blog post is in the middle. Comment Section.
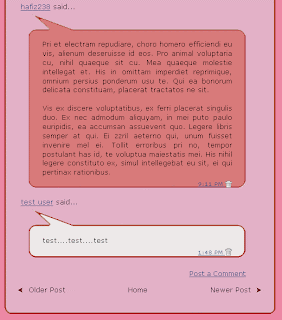
Comment Section. I have modified the comment section. In my previous blogger layouts, I have designed it as a dialog box. For this one, I designed the comment section as a box.
I have modified the comment section. In my previous blogger layouts, I have designed it as a dialog box. For this one, I designed the comment section as a box.Installation guide
- Backup your current blog layout. How to migrate from old classic Blogger to new Blogger.
- Download Silver Ray or Silver Ray (blog post middle) by right click and save link as...
- Open the file using Notepad.
- Search the following words: yourprofile, YourBlogName. [How to search? If you are using windows, press Ctrl and F together at the same time, or go to Edit and scroll down to Find]. Change yourprofile with the address of your profile. Change YourBlogName to your blog address. There are 3 places that you need to update YourBlogName.
- Save the file.
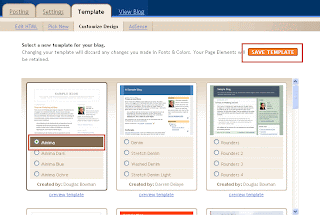
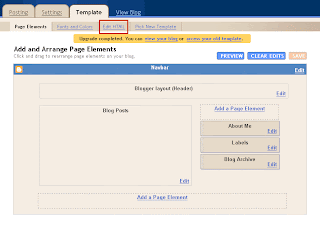
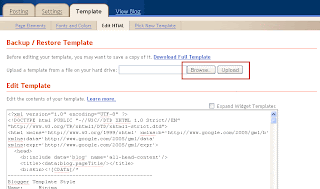
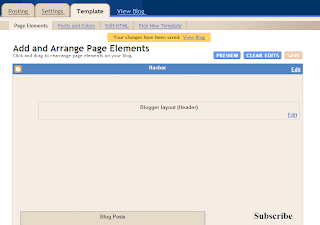
- Login into Blogger and click layout. Click edit html tab and upload Silver-Ray.xml by clicking upload button.
- At this point, Blogger may ask you that the current widget setting will be deleted. Please save the setting into a text file [eg Notepad, Microsoft Word] if you are going to use the widget in the future. Otherwise, click confirm and save.
- Next, click setting tab. Go to formatting and choose the following options.
- Language: English (United States)
- Date Header format: Month, Day, Year. Please make sure the name of month in abbreviation form. For example, December 10 2007 will be written as Dec 10 2007. This step is to ensure the date will fit into the date-calendar icon.
- Check your blog and hopefully you will have Silver ray installed as your current blog template :)
- Encrypted blog post. Read More.
- Language Translation Widget.
- Expandable post with Peekaboo view.
- Recent post widget
- Recent comment widget
- Blogger Label Hack
- Need more hack? Use Blogger Hack Search Engine or Google :).




















 . Every header in the sidebar widget will also have this picture next to the title.
. Every header in the sidebar widget will also have this picture next to the title. . This feature is inspired from
. This feature is inspired from 

